Market Insights Snapshot
The Market Insights Snapshot system provides insights into the marketability of a given car in a marketplace.
Overview
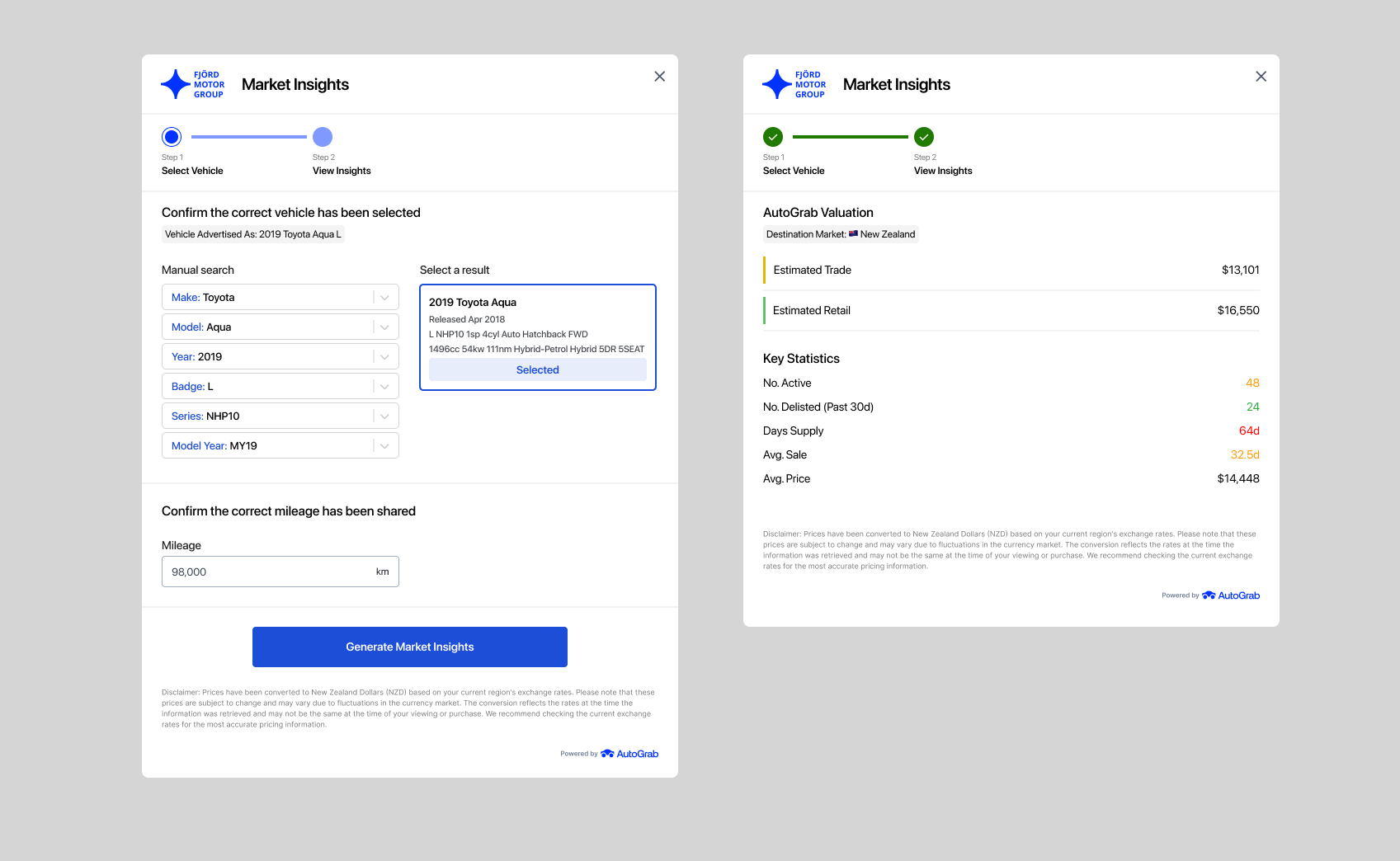
The widget can show regionalised market insights based on input vehicles. It is customisable to your brand via a hero brand icon. The resulting market information can help your customers understand the market reception to a given vehicle.
Implementation
Speak to your sales rep about your desired implementation pattern. We will supply you with staging and production iFrame url code as part of your deployment process.
You must implement your own trigger button to launch the iframe and load in all required inputs as below.
Example Implementation Inputs
To load the iframe you need to share the following input variables.
Region
The country you would like to load insights for.
NZ
Required
Odometer
The odometer of the vehicle used in the valuation process
1000
Optional
Vehicle_Description
The most descriptive title of the vehicle you can provide so we can match it to our catalogue.
2014 Tesla MODEL S Model S Electric Sedan
Required
API_Key
Your API key used to securely load the iframe and load your brand configuration.
123ABC
Required
Registration_Plate
The registration plate of the vehicle
123ABC
Optional
VIN
The VIN, if known, for the vehicle.
123ABC
Optional
Vehicle Identifier Preferences
The system will take the most economically logical identifier and fall back to others when provided with options. The preference list is below.
If provided with a
Vehicle_Descriptionit will use that.If not,
VINwill be used,If not,
Registration
If your commercial agreement does not include the VIN and Registration fallbacks the system will provide an error when a vehicle description is insufficient for any match at all.
Example Implementation iFrame

Position On Page
You have two options to embed the iframe inside your website. In both these options, it is critical that you set the iframe width to 650px and centred.
Popup - holding the iframe in a popup container and ensuring you conform to the AUTOGRAB_INSIGHTS_HIDE to event listening to close the popup container and AUTOGRAB_INSIGHTS_DIMENSIONS resize the height dynamically.
On Page - holding the iframe on a page ensuring you let us know so we can remove the close button. Since the page can still extend vertically you need to respond to the AUTOGRAB_INSIGHTS_DIMENSIONS alert.
Event Listeners
Please ensure your implementation meets the minimum event listener requirements.
The valuation widget will send messages you need to pay attention to via the iframe postMessage function. The messages are as follows.
AUTOGRAB_INSIGHTS_SUCCESS
The widget loaded successfully, no intervention is needed.
AUTOGRAB_INSIGHTS_ERROR
An exception or error was delivering the iframe contents.
AUTOGRAB_INSIGHTS_HIDE
The close button at the end of the workflow or close X in the interface has been pressed.
AUTOGRAB_INSIGHTS_DIMENSIONS
The iframe has resized due to changes in the contents. Please respond by resizing the iframe container to hold the new contents without cropping.
Last updated
Was this helpful?