Gauge Widget
AutoGrabs dynamic pricing indicator for your website
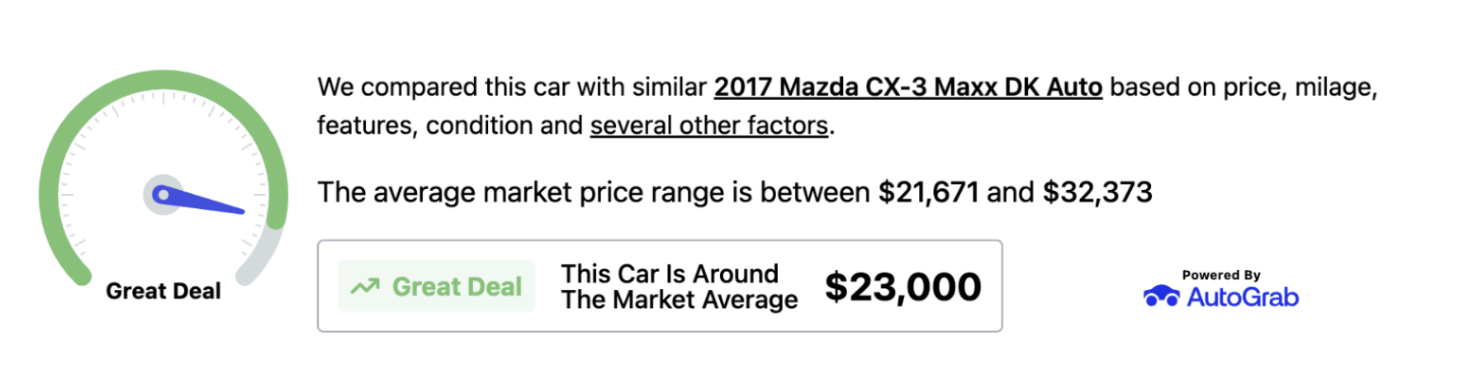
The AutoGrab AutoGauge is an iFrame widget that displays a valuation as well as some high-level market data for a vehicle listing. We host a configuration file that controls a range of labelling and styling variables that we will guide you through as part of your integration.

You can access this over API if you would like to make your own implementation over the iFrame, read more here.
Query Parameters
Since the gauge operates in an iFrame, it is controlled using query parameters. These parameters are separated into two distinct groups: Base parameters and vehicle-type parameters. The base parameters are applicable for all use cases, whereas you only need to choose one set of vehicle-type parameters in order to use the gauge.
Base parameters
api_key: string; Your Gauge API Key (locked to your provided domains).
region: Region; The country code (‘au’, ‘nz’, 'uk', or ‘my’)
odometer: number; The odometer reading for the vehicle you are valuing
listing_price: number; The listing price for the vehicle you are valuing
layout?: string; The desired layout style (‘horizontal’ or vertical). If a layout type is not provided, this will default to ‘vertical’.
Vehicle Type Parameters
These parameters are used to determine the type of vehicle that you are valuing, and only one of these sets of properties are required to match a vehicle. Depending on your use case, it may be easier to use certain sets of parameters over others.
vehicle_id The AutoGrab vehicle ID
marketplace and marketplace_id The marketplace domain name where the vehicle is publicly listed (e.g. ‘carsales.com.au’) and the unique listing ID on the marketplace (e.g. ‘OAG-AD-216621’)
vin The vehicle's VIN number
rego The registration plate (e.g. ‘BMT038’).
vehicle_description The plain text vehicle description (e.g. ‘2019 Volkswagen Polo 85TSI Comfortline Auto MY19’)
Example Usage
With VIN
With Rego & State
With Marketplace/Marketplace ID
With Vehicle Description
Local Testing
To test the gauge locally, simply create an index.html file with the following contents:
You can then host this file on localhost:8080 using the npx-server package. You can use the ‘npx’ command line tool to do this:
> npx html-server ./index.html
The localhost:8080 URL is whitelisted for your API key, therefore enabling this workflow.
Event Listeners
If the Gauge is successfully rendered, we send a message via the iframe postMessage function. The way for a client to listen for the event is as follows:
There is no minimum valuation threshold set per API key. We can configure this to your requirements.
Last updated
Was this helpful?